OpenServer – набор программ, платформа для локальной работы с сайтами. Включает в себя:
- Apache;
- Nginx;
- MySQL;
- MariaDB;
- MongoDB;
- PostgreSQL;
- PHP;
- PHPMyAdmin.
И ряд компонентов и скриптов, с помощью которых создается полноценный сайт. Затем сайт переносят на хостинг. Платформа OpenServer подойдет и веб-разработчикам.
Где скачать Open Server?
На странице «Скачать» нужно выбрать необходимую редакцию (чтобы проверить резервную копию или установить CMS подойдет «Базовая»), ввести капчу и нажать на кнопку скачивания.
Виртуальный хостинг сайтов для популярных CMS:


Жмем «Скачать», сохраняем файл. Скачивание займет до 60 минут.
Так что лучше час-два подождать, чем потратить эти же 2 часа на чистку операционной системы от «внезапно» установившихся лишних программ.
Устанавливаем OpenServer.
Переходим в папку со скачанным установщиком, запускаем файл:

Выбираем папку, в которую будет распакована программа, нажимаем «ОК»:
Ждем, пока распакуется архив:
Теперь программу можно запускать.
Настройка и запуск OpenServer.
После завершения процесса установки, можно перейти в заданную папку и запустить программу. В зависимости от разрядности операционной системы, выберите либо «Open Server x64.exe», либо «Open Server x86.exe».
После запуска выберите желаемый язык:
В трее появится иконка OpenServer c уведомлением об успешном запуске:
Если программа запускается впервые, Вам могут предложить установить патчи для Microsoft Visual C++. Для базовой работы с программой это можно не делать. В случае, если Вы не уверены, установлены ли у Вас эти компоненты – установите их:
Брандмауэр Windows и OpenServer.
Если доступ к программе блокирует брандмауэр - проверьте, откуда был скачан дистрибутив. Если программа была скачана с официального сайта – опасаться нечего, разрешаем доступ.

Проверка работы Опен Сервер после установки.
После установки всех необходимых компонентов – нужно запустить программу. Для этого в трее нажимаем на ее иконку и выбираем «Запустить».
OpenServer может не запуститься одновременно со скайпом, т.к. обе программы используют одни и те же порты. Поэтому перед запуском сервера выключите скайп. Вы сможете изменить порты, используемые по умолчанию в одной из программ позднее.
Запускаем:

В браузере набираем «localhost» - если программа была установлена корректно, увидим следующее сообщение:

На этом установка закончена, теперь Вы можете использовать любые компоненты программы.
В этом выпуске вы найдёте обзор и подробные инструкции по установке и настройке сервисной платформы Open Server. Благодаря этой платформе веб-разработчик может в условиях имитации реального сервера отладить код и плагин, а также провести различные работы над сайтом.
Назначение Open Server
На сайте разработчиков говорится, что Open Server (https://open-server.ru/) является портативной серверной платформой и программной средой, созданной специально для веб-разработчиков с учётом их рекомендаций и пожеланий .
Платформа, работающая под Windows, предназначена для отладки кода до того, как его используют на реальном проекте, чем невероятно полезна и удобна для разработчиков. Это может быть отладка как кода, так и плагина, а также обновление существующих CMS.
Например, когда мне нужно проверить работоспособность плагина, скрипта или обновить CMS, я поступаю таким образом:
- делаю свежий бэкап (резервную копию) существующего проекта и разворачиваю его локально;
- обновляю или выполняю определённые правки в коде;
- проверяю, всё ли корректно работает;
- выкатываю на рабочий сайт.
Установка платформы
1. Выбираем подходящую для нас версию Open Server и скачиваем пакет тут: https://open-server.ru/download/ . Для моей работы достаточно пакета Basic (пакеты Premium и Ultimate, включающие полезные программы, можно найти тут: https://open-server.ru/#progs). Если вы внесёте пожертвование, скачивание займёт у вас 5 минут, если же бесплатно - более двух часов
2. Затем запускаем установку пакета двойным кликом. Файл дистрибутива (версия 5.2.5) выглядит так:

3. После запуска распаковки дистрибутива указываем диск, на который хотим установить пакет. После установки по указанному пути появится папка Open Server со следующим содержимым:


Компоненты сборки представлены в 32-битной и 64-битной версиях.
Запуск, настройка и применение Open Server
1. Чтобы запустить программную среду, кликните по нужной версии 64 или 86 (32-битная). В трее у вас появится красный флажок:

При нажатии на него открывается меню:

2. В этом меню выберите «Запустить», после чего активируются все компоненты и другие пункты меню:

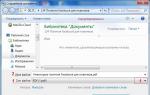
В меню собрано всё необходимое для работы с платформой: список сайтов, ссылки на Консоль (собраны в «Дополнительно»), инструменты работы с базами данных, файлы конфигурации.
3. Пункт «Настройки» позволяет настроить платформу под ваши нужды. Самым интересным для меня является пункт Модули:

Как видите, тут можно выбрать конфигурации вашего сервера: Apache, Nginx, PHP, MySQL. Таким образом можно имитировать реальный сервер, на котором в дальнейшем будет жить ваш сайт и/или скрипт.
Чтобы начать работать с кодом , нужно:
- создать домен в папке «OpenServer/domains», например, test.local;
- прямо в корне этой папки создать файл с расширением.php;
- перезапустить Open Server;
- найти и открыть свой test.local в подменю «Мои сайты».
Сайт будет запущен в браузере, который установлен у вас по умолчанию.
Кстати, по умолчанию в папке «OpenServer/domains» есть папка «Localhost» с файлом index.php , и если в браузере прописать https://localhost/ , вы увидите такую страницу:

Это и есть содержимое index.php . Вы можете использовать эту папку для работы со своими сайтами и скриптами. Но когда у вас несколько проектов (сайтов), то, конечно, под каждый из них лучше создавать по папке-домену.
- развернуть чистый дистрибутив любой CMS;
- написать свой скрипт и отладить его;
- развернуть бэкап сайта, обновить на нём CMS до последней версии и/или поставить плагины и проверить, чтобы они не конфликтовали между собой;
- примерить новый шаблон или написать свой - в общем, всё что душе угодно.
Единственное, что такой сайт вы не сможете никому показать, просто скинув на него ссылку. Но зато ваш тестовый сайт всегда можно перенести на реальный домен/сервер или скинуть на флешку и передать, например, вашему коллеге или принести его с работы домой.
Более подробная информация по установке, компонентах и работе с Open Server представлена на официальном сайте .
Я в свою очередь хочу поблагодарить всех тех, кто работал над созданием этого замечательного инструмента. А всем читателям нашего блога желаю удачи в, возможно, первых шагах к веб-разработке.
Есть вопросы? Пишите в комментариях под этой статьёй!
Подписаться на рассылкуСтатьи в этой же категории
К раткая и доходчивая установка OpenServer. Здесь мы правильно настроим Базу данных и сделаем установку WordPress на локальный Open Server.
Этот локальный сервер бесплатный, за что огромное спасибо разработчикам. Эти скромные ребята, правда, так не навязчиво предлагают внести пожертвование в любой сумме для развития проекта. Это я считаю очень благородно по отношению к нам и думаю пожертвование это, сделать надо.
Скачиваем программу Open Server
С качать Open Server можно по адресу . Скачанный архив самораскрывающийся. При запуске будет предложено выбрать место для распаковки. Можете указать любое место, даже внешний носитель в виде флэшки или переносного жесткого диска.Так же при установке не будет ярлыка на рабочем столе и в меню пуск. Программа портативная.
Выбирайте любой из трех дистрибутивов, я их описывал в .
Заполните капчу и загружайте.
После установки папка будет вот так

Советую установить ярлык в Панель задач. Будет удобно запускать программу.

Не ищите программу в Program Files, вы её там не найдете. Она, как я уже говорил портативная, и запускается только из той папки, куда её вы установили. Поэтому и ярлык стоит искать только там.
Ж мем на ярлык в Панели задач и выжидаем некоторое время. Программа не будет подавать никаких признаков своей работы при загрузке своих необходимых файлов. Через минуту тихо появится желтый флажок в трэе (справа внизу, возле даты и времени).
Если не появится, нажмите стрелочку рядом, найдите флажок, после чего сервер загрузится, и теперь нажав в трэе зеленый флажок, запустите Open Server.
Небольшой, но обязательный шаг. Если вы пользуетесь Skype, вам нужно зайти в него, и пройти в настройки, Инструменты – Дополнительно – Соединение, и убрать галку в чекбоксе, как на скрине
Это позволит серверу Open Server работать, без проблем занимая свои порты.
И еще. Сервер создаст для себя виртуальный диск, так что не удивляйтесь, что у вас появится в проводнике дополнительный диск. Он будет исчезать, когда вы будете выходить из локального сервера.
Создание сайта в Open Server
Т еперь нужно зайти в папку, где вы определили место для Open Server. Отройте папку domians, у вас там будет одна папка localhost.Создайте новую, допустим test.ru .
И теперь мы установим на этот домен движок WopdPress .
Прежде всего скачаем WordPress с официального сайта .
Будет скачан архив, который вы распаковываете в этой же папке Загрузки
и открываете распакованную папку.
Выделяете все папки и файлы и копируете в буфер. Затем открывайте вашу папку нового сайта test.ru
и вставляйте туда все эти папки.
Затем открывайте файл из этой папки под именем wp-config-sample.php
текстовым редактором Notepad++
или просто блокнотом и правим код.
Теперь по порядку, что правим.
Но сначала мы создадим Базу данных. Для этого мы отвлечемся от правки, мы потом вернемся в этот шаг. Это важно создать Базу, потому что имя Базы мы будем вносить в этот командный файл.
Установка Базы данных
П ереходим в меню Open Server, нажав на флажок в трэе и в самом меню сервера открываем PhpMyAdmin.
Откроется окно входа, где в окне Пользователь вносим root
, пароль оставляем пустым, ОК.
Мы вошли в программу, где создадим базу данных для нашего, пока виртуального сайта
Присваиваем имя база, в нашем случае mywordpress , и устанавливаем формат базы utf8_general_ci . Создать.
Мы создали Базу данных для своего сайта.
Теперь возвращаемся в правку файла, откуда отвлеклись для создания Базы.
Заполним так, как выделены красные квадраты. За исключением большого.
Это у нас уникальный произвольный код. Его можно создать пройдя по ссылке, указанной стрелкой. Просто скопируйте URL и откройте его в новом окне, вам будет предложен уникальный код, который копируйте и замените тот, который у вас стоял по умолчанию. Всё.
Сохраните изменения и закройте блокнот, или другой редактор, в котором вы правите код.
А теперь измените имя файла с wp-config-sample.php
на wp-config.php.
Вот и всё.
Заходите в трэй, перезапустите (желтый флажок) сервер ЭТО ОБЯЗАТЕЛЬНО!
Затем снова зайдите в сервер, все в том же трэе и пройдите в Мои сайты. Там вы обнаружите ваш test.ru.
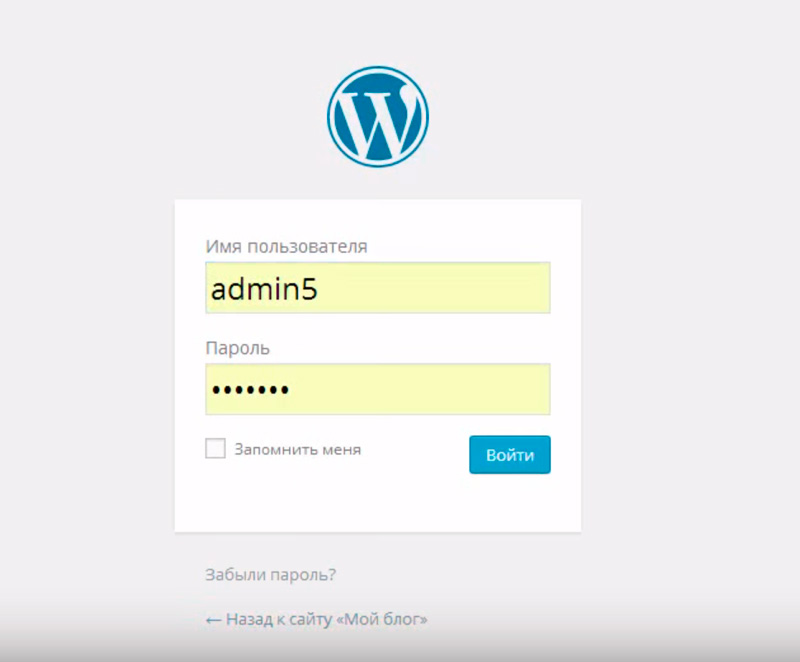
Жмите и вы на сайте. Запустятся установки движка WordPress. Дайте название сайту, допустим Мой блог
. Придумайте логин, просто admin5
. И пароль. Сделайте простой, это тестовый все-таки сайт и взлома мы не боимся.

После чего, можем набрать test.ru/wp-admin
, внести наши логин и пароль
И попадаем в админку
А если в адресной строке наберем test.ru
то попадем уже на сайт
Наш локальный сервер с новым тестовым сайтом готов. Приступаем к работе и дальнейшему обучению.
И всего хорошего!
Трудитесь! Мир не будет раем Для тех, кто хочет жить лентяем. Сакс Ганс
2. Файлы проекта.
Я назову домен "myshop" (Вы можете выбрать свое название по желанию). Распакуем скачанный архив с проектом в папку C:\OpenServer\domains\myshop\

Должно получится вот так: (обратите внимание на путь к папке)

3. Добавляем локальный домен в Open Server.
Заходим в настройки:

Затем во вкладку "Домены". В выпадающем списке выбираем пункт меню "Ручное управление":



Программа затребует перезапуск сервера, подтверждаем:

4. Проверим работу сайта.
Ура! Сайт работает, хоть и показывает ошибку. В тексте ошибки указано, что сайт не может соединиться с базой данных. Сейчас мы ее настроим.

5. Настройка базы данных.
В начале урока мы скачали архив db_export.zip. Распакуйте его. Файл db_export.sql - это "копия" базы данных, держите ее под рукой.
В комплекте с Open Server"ом поставляется инструмент phpMyAdmin. Давайте воспользуемся им для работы с базой данных:

Заходим в панель с логином "root", пароль оставить пустым

Переходим во вкладку Импорт (Import), Выбрать файл (Choose File), выбираем файл db_export.sql, нажимаем Открыть (Open).

Через мгновение база будет импортирована, можно посмотреть содержимое ее таблиц:

6. Настройка параметров подключения к базе данных.
Последний шаг - настроить параметры. Для этого нужно отредактировать файл db_params.php в нашем проекте. Для этого открываем его с помощью блокнота:

И ввести нужные данные. Имя базы оставляем без изменений - "phpshop". В нашем случае (при стандартной установке Open Server) пользователь "root", пароль - пустая строка.

Из статьи вы узнаете: для чего нужен OpenServer, откуда его скачать и как его установить (я буду показывать на примере windows 10)
Опен Сервер позволяет использовать на своем компьютере локальный сервер. Это означает, что вы можете работать над своим сайтом на домашнем компьютере, а когда сайт будет готов перенести его готовенький и рабочий в Интернет.
Нажимаем Скачать. На загрузившейся странице Выбираем версию Basic. Вводим числовой код с картинки и нажимаем кнопку Скачать.

Откроется страница, где будет предложено два варианта скачать программу.
Первый способ платный (Минимальная сумма пожертвования 60 рублей) – этот способ обеспечит быструю загрузку.
Второй способ – бесплатный и соответственно очень медленный))

Закачается вот такой вот файл (на день написания статьи он выглядел так, сейчас может уже по-другому). Это архив с программой.

Двойной клик по файлу. Откроется окошко с предложением выбрать место, куда распаковать файлы из архива. Я выбрал диск D.
Жмем кнопку ОК. Начнется процесс разархивации.
Заходим в папку, которую выбрали на 3-ем шаге. Видим что появилась папка OpenServer. Входим в неё.
Видим два ярлыка запуска программы (ярлык может быть всего один, это зависит от разрядности Windows).
Два раза щелкаем по ярлычку Open Server x64.
Так как это первый запуск Опенсервера, то начнется процесс установки компонентов (MicrosoftVC++) для правильной работы программы.
После окончания установки программа подскажет, что нужно перезагрузить компьютер. Перезагружаем.
Заново проходим четвертый шаг – то есть заходим в папку Опенсервера и запускаем программу.
В трее (область в нижнем правом углу там, где часы) видим новый значок – красный флажок.
Щелкаем мышкой по нему, и откроется меню программы. Нажимаем на зеленый флажок с надписью Запустить.

Ждем немного. Красный флажок сменится желтым, а после изменит цвет на зелёный. Сервер запущен.
Если опен сервер не запускается – появляется окошко с надписью «Сбой запуска!», то спускайтесь вниз статьи к описанию настроек open server.
Проверка работы OpenSever
Нажимаем на зеленый флажок. В открывшемся меню наводим стрелку на пункт Мои сайты. Появится подменю с единственным пунктом localhost. Нажимаем на него.
В браузере откроется страница с сообщением, что Опенсервер работает.
Ура! У нас получилось))
Как видите установка openserver занятие совсем не сложное. Этот локальный сервер мне нравится больше чем Денвер, поэтому я использую его в своих проектах и вам советую.
Теперь его нужно настроить.
Open server настройка
Нажимаем на флажок. → В открывшемся меню нажимаем на пункт Настройки.
В открывшемся окошке на вкладке Основные, отмечаем галочкой пункт Запускать вместе с Windows. Задержку я оставил как и предлагается 20 секунд. Задержка нужна что бы не тормозить загрузку Винды. Сначала загрузятся все необходимые для работы компьютера компоненты, а потом запустится Опен Сервер.
Так же отметим пункт Требовать учетную запись администратора. Некоторые функции работают только с правами администратора, по этому обязательно ставим галочку.
Для тех у кого open server при запуске выдает Сбой запуска – необходимо в настройках перейти на вкладку Сервер и отметить галочкой пункт «Не вносить изменения в HOSTS файл», если openserver изначально запускается нормально, то тут галочку не ставим.