Для этого понадобится специальный веб-конструктор тем, немного вдохновения и несколько минут свободного времени. Хотя если вы страдаете перфекционизмом, то можете потратить и несколько часов. Мы вас предупредили. :)
Итак, откройте веб-приложение . Вы увидите вкладки с инструментами для создания тем в левой части окна и область для предварительного просмотра результата в правой.
Этот конструктор позволяет создавать темы в полуавтоматическом режиме. Но вы также можете настроить всё вручную, чтобы итог полностью соответствовал вашему вкусу.
1. Простой способ
Суть в следующем: вы загружаете в конструктор любую понравившуюся картинку, а ThemeBeta использует её как основной фон для новой темы и автоматически подстраивает под него все цвета оформления.
Чтобы добавить свою картинку, под вкладкой Basic нажмите Upload an Image и выберите нужное изображение на компьютере. Затем, чтобы редактор настроил цвета темы, кликните Generate Colors.
Если результат вас устроит, нажмите Pack and Install и подтвердите скачивание, а затем и добавление темы в Chrome. Браузер сразу активирует новое оформление.
Если же после автоматической настройки вы захотите изменить цвета или добавить отдельные фоны для разных элементов темы, вам понадобятся инструменты под другими вкладками. Подробнее о них - в следующем пункте статьи.
2. Продвинутый способ
Этот способ заключается в ручной настройке фонов и цветов текста для новой темы.
Чтобы выбрать картинки или цвета в качестве фонов для разных элементов оформления, используйте инструменты под вкладкой Images. Достаточно навести курсор на любой инструмент, как в окне справа конструктор покажет, какую часть темы тот изменяет. Например, NTP Background служит для настройки основного фона. А Tab Background позволяет выбрать фон заголовка сайта.

Разобравшись с фонами, вы можете настроить цвета текста на вкладке Colors. Здесь всё работает аналогичным образом. Есть список инструментов, наведите на любой из них - и в окне справа увидите, за что он отвечает.

Когда завершите с фонами и цветами текста, откройте вкладку Pack и нажмите Pack and Install, чтобы скачать и применить выбранную тему.
Кроме того, вы всегда можете выбрать и установить одну из множества уже готовых тем из базы ThemeBeta или официального каталога Google . Если в будущем захотите вернуться к стандартному оформлению, зайдите в настройки Chrome и напротив пункта «Темы» кликните «Масштаб по умолчанию».
19ЌарВ этой инструкции я расскажу как быстро и легко создать тему для браузера Google Chrome . Это самый простой способ, но на всякий случай я распишу всё подробно.
Что вам понадобится:
-Приложение
-My Chrome Theme
-Регистрация в Гугле
1.Для начала открываем Chrome и заходим в приложения.
2.Теперь заходим в Магазин. (не бойтесь ничего покупать не надо).
3.В поиске вводим My Chrome Theme и нажимаем Enter.
4.Находим приложение My Chrome Theme и нажимаем по кнопке Бесплатно.
5.Выйдет вот такое окошко, нажимаем добавить. Кстати, после того, как вы нажмёте кнопку Бесплатно, у вас могут потребовать авторизоваться в google.
6.Теперь ждём, когда скачается и установится.
7.Теперь опять заходим в Приложения и выбираем My Chrome Theme.
8.Нажимаем Start Making Theme
9.Тут теперь можно выбрать загрузить картинку с компьютера или же с веб камеры. В моём случае я загружаю с компа.
10.Выбираем картинку или фотографию.
11.Теперь редактируем положение картинки или фото и жмём Continue to Step 2.
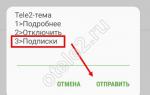
12.Тут жмём по кисточкам и выбираем цвета для каждого элемента отдельно. После этого жмём Continue to Step 3.
13.Пишем название темы и жмём Make my theme!
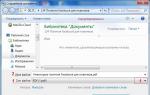
15.Внизу где загрузки выйдет новая загрузка. Нажимаем Далее.
16.Теперь нажимаем Добавить.
17.И любуемся. Правда, в моём случае, фото не подходящее. Для тех, кто уже давно знаком с интернетом, эта инструкция покажется смешной, так как слишком уж всё подробно расписано. Но не будем забывать, что некоторые люди не такие асы в пользовании интернетом и им требуется подробное описание.
Наступает время и привычный надоедает, хочется внести изюминку в самый популярный браузер и такой «уникальной фишкой» в Chrome может стать «тема», и не скаченная с официального интернет магазина, а собственная, ни на кого не похожая.
Как вы могли уже понять, сегодня мы разберем вопрос про создание собственных тем для браузера Google Chrome.
Для создания нам понадобятся:
- Простейший графический редактор (подойдет даже Paint);
- Наша подробнейшая инструкция;
- Немножечко желания.
И я не пытаюсь вас обмануть, самые крутые темы для браузера Chrome создаются в считанные минуты, но перейдем от слов к делу.
Существует два способа создать тему для Google Chrome:
- Написать с нуля (создав один текстовый документ и несколько картинок);
- Использовать специализированный онлайн-сервис.
Пока вы решаете, каким способом воспользоваться – я начну с самого «тяжелого».
Создание темы для Google Chrome с нуля
Темы, как и расширения для браузеров на движке «chromium» основываются на файле manifest.json .
Manifest.json – текстовый документ, хранящий в себе настройки тем и расширений, а так же название, описание и прочую служебную информацию.
Давайте создадим на рабочем столе новую папку с названием нашей будущей темы, у меня она будет называться «Do not do it!», а внутри её создадим текстовый документ — manifest.json , где manifest – название документа, а json – его . В дополнение, создайте пустую папку с названием «images», которая будет содержать в себе все графические элементы нашей темы.

Следующим этапом в создании темы, будет подготовка изображений.
Вы можете использовать уже готовые картинки, скаченные из интернета или сделать свои, я буду делать полностью уникальные изображения, для последующей заливки темы в интернет-магазин Chrome.
Нам понадобятся изображения следующих размеров:
1. 1920x1080px (HD формат) – для использования в качестве основного фона в браузере.

2. 30x256px – данная картинка будет использована в качестве оформления окна Chrome.
3. 1100x40px – это изображение будет выступать в качестве заставки в левом верхнем углу браузера (не знаю зачем отдельно использовать в данном месте дополнительную картинку – можете использовать ее для дополнительной «кастомизации» темы, ).

4. 30x200px – оно будет выступать в качестве заливки неактивных открытых вкладок браузера.

5. 30x256px – данное изображение будет использовано для заливки активной открытой вкладки и панели закладок Chrome.

Внимательно отнеситесь к изображениям, в частности к их размерам, если вы не знаете, как сделать картинку именно такого размера и формы – изучите одну из наших .
Ну а если у вас уже все готово – следуем дальше и составляем файл manifest.json .
Вы можете скачать заполненный файл, подготовленный мною в качестве образца – или составить его самостоятельно по предложенной ниже инструкции.

Документ, в котором будет описан код нашей темы начинается с фигурной скобки «{», следом необходимо заполнить поля:
{ "name":"Do not do it!", // поле, указывающее на название темы; "version":"1", // номер версии вашей темы (впоследствии, внося правки в темы, необходимо обновлять версию); "description":"Can still think twice?", // краткое описание темы; "manifest_version":2, // версия манифеста (есть две версии «манифеста» - 1 и 2, версия 1 – для браузеров Chrome ниже 18й версии, 2я для браузеров 18 версии и выше, включительно).
"theme":{ "images":{ "theme_frame": "images/theme_frame.jpeg", // изображение используемое в оформлении окна браузера; "theme_toolbar": "images/theme_toolbar.jpeg", // изображение используемое в качестве заливки активной открытой вкладки; "theme_tab_background": "images/theme_tab_background.jpeg", // заливка неактивных открытых вкладок; "theme_ntp_background": "images/theme_ntp_background.jpeg", // основной фон нашей темы; "theme_frame_overlay": "images/theme_frame_overlay.jpeg"}, // заливка в левом верхнем углу.
"theme" : { "images" : { "theme_frame" : "images/theme_frame.jpeg" , // изображение используемое в оформлении окна браузера; "theme_toolbar" : "images/theme_toolbar.jpeg" , // изображение используемое в качестве заливки активной открытой вкладки; "theme_tab_background" : "images/theme_tab_background.jpeg" , // заливка неактивных открытых вкладок; "theme_ntp_background" : "images/theme_ntp_background.jpeg" , // основной фон нашей темы; "theme_frame_overlay" : "images/theme_frame_overlay.jpeg" } , // заливка в левом верхнем углу. |
В коде, на данной странице, используется символ – «//», он необходим для «комментирования» кода. Непосредственно в файле manifest.json – его можно удалить.
Указав пути к картинкам, следует прописать цвета шрифтов и элементов интерфейса. В manifest.json используются цвета RGB – их коды вы можете получить в любом онлайн конвертере.
"colors":{ "frame":, // Заполняет указанным цветом пустое пространство основного фона; "toolbar":, // Заполняет область в левом нижнем углу, на месте отображения «url» сайта; "tab_text":, // Цвет шрифта активной открытой вкладки; "tab_background_text":, // Цвет шрифта неактивной открытой вкладки; "bookmark_text":, // Цвет шрифта закладок на панели браузера; "ntp_background":, // Цвет заливки фона под иконками «приложений» в браузере; "ntp_text":, // Цвет шрифта названий приложений; "button_background":}, // Цвет кнопок «Закрыть», «Свернуть», «Во весь экран», в правом верхнем углу.
"colors" : { "frame" : [ 0 , 0 , 0 ] , // Заполняет указанным цветом пустое пространство основного фона; "toolbar" : [ 0 , 0 , 0 ] , // Заполняет область в левом нижнем углу, на месте отображения «url» сайта; "tab_text" : [ 255 , 255 , 255 ] , // Цвет шрифта активной открытой вкладки; "tab_background_text" : [ 167 , 167 , 167 ] , // Цвет шрифта неактивной открытой вкладки; "bookmark_text" : [ 167 , 167 , 167 ] , // Цвет шрифта закладок на панели браузера; "ntp_background" : [ 0 , 0 , 0 ] , // Цвет заливки фона под иконками «приложений» в браузере; "ntp_text" : [ 167 , 167 , 167 ] , // Цвет шрифта названий приложений; "button_background" : [ 255 , 255 , 255 ] } , // Цвет кнопок «Закрыть», «Свернуть», «Во весь экран», в правом верхнем углу. |
Осталось задать позиционирование основного изображения фона и пару дополнительных настроек.
"tints":{ "buttons": // Указываем оттенки используемых цветов (оставьте значения указанные здесь); }, "properties":{ "ntp_background_alignment":"bottom", // Указываем относительно какого края окна будет расположено основное изображение (bottom – нижний, top – верхний); "ntp_background_repeat":"no-repeat" // Указываем необходимо ли «заполнять» нашим изображением все пространство окна браузера, в случае если оно больше по размеру, чем наше основное изображение. } }
Вы проделывали все действия вместе со мной? Отлично, можно закрывать файл манифеста с сохранением и приступать к тестированию получившейся темы, предварительно загрузив созданные ранее картинки в папку «images».
Тестирование темы для Chrome
Тестирование – звучит слишком громко, на самом деле, нам нужно проверить – не допустили ли мы ошибок в работе.
У вас уже установлена тема в браузере и ее необходимо немного видоизменить? Не проблема! Файлы уже установленных тем в Chrome хранятся по адресу C:\Users\Имя_Пользователя\AppData\Local\Google\Chrome\User Data\Profile 1\Extensions
Откройте браузер и перейдите в «Настройки» на вкладку «Расширения» и нажмите «Загрузить распакованное расширение». Обязательно проследите, чтобы был отмечен пункт «Режим разработчика».

В появившемся окне выберите папку с вашей темой для Chrome и нажмите «Ok» – в моем случае, это папка «Do not do it!».

Поздравляю! Тема в браузере должна была измениться на вашу, если нет – значит возвращайтесь к коду выше и ищите ошибки у себя в файлах, и разрешениях картинок или скачайте архив с моими файлами по ссылке – и сравните со своими.

Теперь можно наслаждаться собственной темой для Google Chrome, но в каждой бочке меда, найдется ложка сами знаете чего.
При каждом открытии браузера, в правом верхнем углу будет появляться окно, информирующее вас, что одно из установленных расширений или тем, было скачано не из официального магазина. Есть всего один способ избежать этого – загрузить свою тему в официальный интернет магазин Chrome и установить ее в браузер оттуда.
Как загрузить тему в магазин Chrome
Если вы решились расстаться с кровно заработанными деньгами – пройдите простую регистрацию в интернет магазине по ссылке https://chrome.google.com/webstore/category/extensions .
Создав красивую и уникальную тему, можно сделать установку платной для пользователей – таким образом вы получите небольшой пассивный заработок.
После регистрации и оплаты аккаунта разработчика, вам станет доступна возможность загрузки собственных расширений и тем в магазин с небольшими ограничениями – не более 20 расширений для аккаунта, количество тем – не ограниченно.

В первую очередь упакуйте файлы темы в и загрузите его в магазин Chrome, как показано на скриншоте.

Если не произошло ошибок, на главной странице панели разработчика появится информация о вашей теме со ссылкой на страницу настроек, где вы измените описание, добавите иконку и опубликуете тему.


Я не буду описывать все поля доступные для заполнения — они, итак, хорошо прокомментированы — в случае появления проблем, напишите комментарий под постом и я постараюсь вам помочь.
Создание темы для Chrome с помощью онлайн сервиса
В первой части статьи я описал «сложный» метод создания тем для браузера Google Chrome, сейчас перейдем к более простому, не требующему надобности копаться в коде и создавать множество дополнительных изображений. Все что вам понадобиться – зайти на сайт — www.themebeta.com/chrome-theme-creator-online.html с заранее подготовленным фоном большого размера.
Браузеры на платформе Chromium не поддерживают анимированных тем, в отличие от Opera.
Попав на сервис, к слову – никоим образом официально не относящимся к корпорации Google, вы увидите рабочую область, где слева расположены инструменты с комментариями (на англ. Языке), справа – визуализированное окно браузера Chrome, в котором будут отображаться все вносимые изменения, а внизу располагаются кнопки позиционирования вашего изображения относительно окна браузера.

Введите название темы и загрузите фоновое изображение. Сразу же – произведите настройки позиционирования или оставьте их по умолчанию.

На вкладке «colors» можно задать цвета шрифтов, используемых в разных местах браузера. Наведите курсор на любой из предложенных вариантов слева и место изменения будет подсвечено красным цветом в визуализированном окне. Вам остается лишь поработать с палитрой цветов, чтобы подобрать необходимые.

Не загружая множество дополнительных изображений, рассмотренных в выше, окно вашего браузера будет отражать установленную цветовую схему Windows, т.е. для полной «кастомизации» темы – необходимо загрузить все предложенные изображения во вкладке «images», согласно размерам озвученным в первой части статьи.

Перейдя на вкладку «Pack», вам будет предложено на выбор три действия:
- Установить получившуюся тему в браузер (вспомните про недостаток с окном при открытии браузера).
- Упаковать тему в файл формата crx и скачать его на компьютер (этот файл является установочным для тем и расширений в браузере Chrome).
- Скачать «исходники» темы в zip архиве (вы сможете сразу загрузить готовую тему в интернет магазин).

Отмечу, что при использовании данного сервиса – ваша тема будет помещена в каталог и станет доступна для скачивания и установки другими пользователями.
Если будет интересно, в следующих постах я опишу процесс создания анимированных тем для браузера Opera.
Если вы много времени проводите в интернете, то внешний вид браузера не менее важен, чем его функциональность или скорость работы. Гораздо комфортнее работать с красивым эргономичным интерфейсом, в котором оптимально подобраны цвета, иконки, органы управления и фоновые изображения. Браузер Google Chrome позволяет легко устанавливать и менять темы оформления из , однако если ни одна из них вам не подходит, то можно легко создать свою.

Поводом для написания этой заметки стал выход официального расширения от команды браузера под названием . С его помощью вы сможете всего за три простых шага создать свой уникальный дизайн для любимого браузера. После установки этого расширения на вкладке установленных приложений появляется новая иконка. Щелчок по ней запустит мастер создания новой темы.

На первом этапе нам будет предложено загрузить фоновое изображение в виде картинки или снимка веб-камеры. Загруженный фон можно сразу же увидеть в окошке предварительного просмотра и настроить его расположение и позицию. В любой момент можно отменить сделанные изменения или перейти к следующему шагу, для чего следует нажать кнопку Continue to Step 2 .

На следующем шаге мы сможем изменить основные цвета оформления окна браузера. Кликая по кнопкам с изображением кисточки, нам будет предложено выбрать один из тридцати базовых цветов для новой вкладки, фоновой вкладки и фона окна.
Как видите, создать свою тему с помощью фирменного расширения от Google очень просто.
Современный браузер Google Chrome появился относительно недавно, но уже успел завоевать множество почитателей. Еще бы, ведь по скорости в работе с ним не сравнится ни один аналог. Теперь же всем пользователям стало доступно модное нововведение, позволяющее самостоятельно создавать, редактировать на свой вкус и устанавливать темы для полюбившегося браузера. В этом может помочь бесплатный онлайн конструктор chrometheme.net. Для этого достаточно зайти на сайт и перенаправиться по ссылке Theme Creator . Во вкладке Start (Начало) необходимо ввести название темы и в следующей строке - ее описание. Далее переходим на вкладку Images (изображения).
С помощью пункта Frame (обрамление) можно легко изменить дизайн рамки. Передвигая мышь, подбираем необходимую область применения, результат которой отображается в предварительном виде окошка. Останавливаемся на выборе, когда результат удовлетворит пожелания. Открываем пункт Toolbar (панель инструментов), который позволяет изменять дизайн адресной строки с помощью полной цветовой палитры. Но также можно загрузить любое желаемое изображение с компьютера.
Скриншоты
(Нажмите на картинку для увеличения)
Опция Tab Background (фон вкладки), понятное дело, позволяет изменять фон вкладок. В этой вкладке можно не только выбрать из предложенной палитры фон браузера, но и загрузить любое. Если фоновая картинка получилась слишком маленькой, выберите пункт Repeat (повторить), после чего изображение обновится и достигнет нужных размеров. Чуть ниже выберите желаемое расположение фона и привяжите его к одной из сторон или по центру.
Опцию Frame Overlay рекомендуется оставить без изменений. Следующий пункт New Tab Page Attribution (добавление новой надписи на вкладку) позволяет добавлять в нижнюю часть какой-нибудь интересный логотип через загрузку готового изображения с компьютера.С помощью опции Window Control Background (управление фоном окна) можно выбирать и изменять цветовую характеристику окна, в этом случае фон окна будет в одном тоне. Но можно также оставить его без изменения, если уже выбрано фоновое изображение.
Идем дальше и открываем вкладку Color & Tints (Цвета и Оттенки). Среди целого списка настроек можно выбрать цвет текста активной вкладки, цвет неактивной вкладки, цвет панели инструментов, фон кнопок и т.д. Экспериментируем и выбираем понравившиеся настройки.Остается всего лишь упаковать готовую тему. Возвращаемся на вкладку Start (Начало) и выбираем одну из трех предложенных команд: Pack and install theme (упаковать и установить тему), Pack and download theme (упаковать и загрузить тему) и Pack and download zip file (упаковать и загрузить заархивированный файл).
Можно приступать к установке новой сконструированной темы. Нажимаем появившуюся внизу окна кнопку Далее и ждем несколько секунд. Тема установлена. Предусмотрительно будет также сохранить пакет темы на будущее, дабы оставить возможность редактировать тему позже.